
The power of HTML5
I can say that I created the Internet's first web-based radio player editor, as of writing this post year 2021 I found nothing on the internet that do the same with my Airloud player online WYSIWYG editor, there are others that do the same but only with the use of pre-designed template so there is no freedom for the user to totally edit the looks and design of the player, I have come up with this idea since most of my clients in Radio Streaming requested a player design so I told them to send me a layout and I will convert it to HTML5 to make it interactive on the website but then this obviously eats my time so I said to myself why not create a tool for them to allow compose layout they like and moreover they can update it anytime, so here it is the Airloud online player editor.
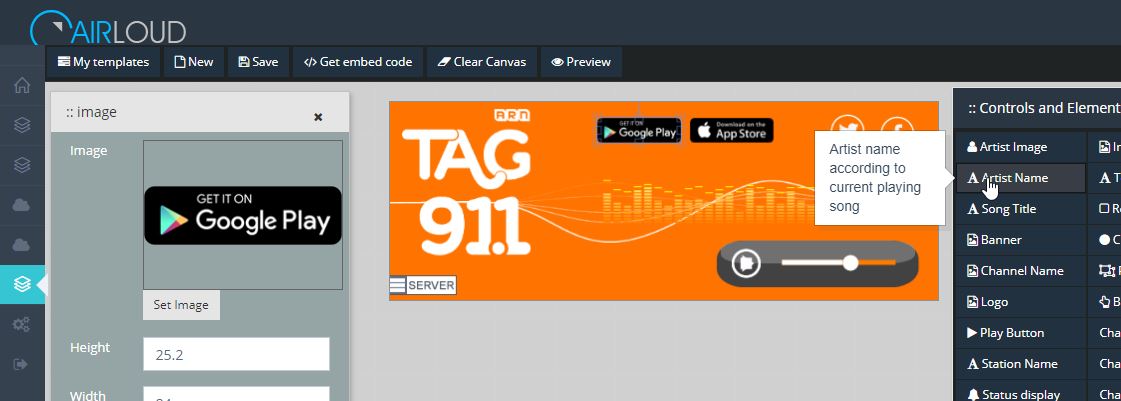
Check video below to see how the player editor worksThis project was created using the Laravel framework it is actually a complete CMS for the player, the user can register and manage their account and compose a player, there is also an administration panel that approves new user, the admin can also see all the banners and images that the user uploaded so it can filter out inappropriate images and ban the user.
Player preview
Click this preview button to see a demo the player, this will show on pop-up window please enable pop up window on your browser
Tools used
For the overall front and back-end of this website I used Laravel Framework, I created my own CMS with it using an admin template Metronic from Themeforest that is HTML5 ready, I used MySQL for data storage on the back-end, meanwhile for the web-based editor I used FabricJS a complete HTML canvas tools for integrating drag n drop HTML element, resizing, aligning and many more features, so basically all it did was let the user arrange visually the HTML element and then the Javascript save the absolute position of the elements as well as the image to the database, lastly, I used JPlayer audio engine this is a javascript base for player audio and video on the browser it replaces the native audio code of the browser to extends it capability as well as compatibility on several browsers, you can check the website at www.airloud.com.
Dario L. Mindoro
Author of Mindworksoft.com, Full-stack developer, interested in media streaming, automation, photography, AI, and digital electronics.
